Achtung "angestaubt"!
Dieser Artikel ist bereits ein wenig veraltet und kann Informationen enthalten, die nicht mehr dem aktuellen Stand des Themas entsprechen.
Dies ist ein aus dem Englischen übersetzter Artikel von https://wishdesk.com/drupal-consulting-and-development
Was genau zeichnet ein gutes CMS-Theme aus? Eine spannende Frage! Gutes Design und ein ansprechendes Aussehen sind vermutlich die ersten Attribute, an die man hier denkt. Doch ein Theme sollte nicht nur optisch überzeugen können, sondern auch gleichzeitig responsive und barrierefrei sein, sowie alle Funktionen, die für moderne Webseiten unverzichtbar sind, problemlos unterstützen können.
Das und noch vieles mehr verspricht Olivero - das künftige Frontend-Theme für Drupal 9. Da Drupal 9 bereits vor der Tür steht und voraussichtlich Mitte 2020 veröffentlicht wird, werden wir diesen Artikel nutzen, um einen Überblick über Olivero zu gewinnen.
Warum ist das Theme einer Webseite wichtig?
Allgemein gesagt, definiert ein Theme die Benutzeroberfläche einer Webseite. Dazu gehören Layout, Farbschemata, Typografie, Darstellung von Buttons und vieles mehr. Ein schönes Theme sorgt dafür, dass die Webseite für den Besucher optisch ansprechend wirkt und verkörpert gleichzeitig auch die Identität einer Marke. Aber das ist noch nicht alles.
Neben der Verantwortung für das grundsätzlichen Aussehen kann ein Theme auch maßgeblich zur reibungslosen Interaktion eines Benutzers mit der Website beitragen. So kann ein schönes Webseiten-Design mit guter Usability letztendlich auch z. B. zu mehr Conversions führen.
Das neue Olivero-Theme in Drupal 9
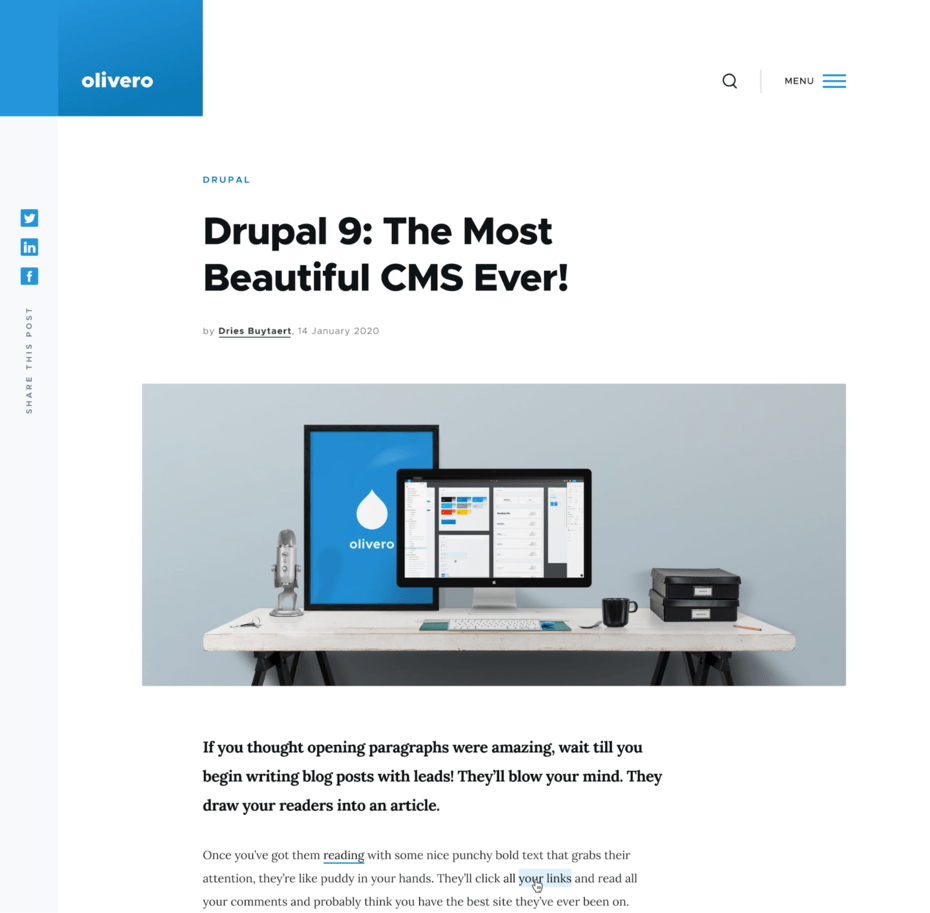
Die offizielle Theme-Seite beschreibt Drupal 9 als “Das schönste CMS aller Zeiten!". Das mag etwas hoch gegriffen klingen, doch wenn man sich ein paar der Screenshots ansieht, kommt man nicht umhin, diese Aussage zumindest in Erwägung zu ziehen.

Olivero ist das finale Produkt der Idee der Community, ein neues Standard-Theme für Drupal zu erstellen. Das aktuelle Theme, Bartik, ist bereits zehn Jahre alt und wurde ursprünglich für Drupal 7 erstellt.
Bartik hat lange als ansprechendes und sehr anpassungsfähiges Theme gedient. Das Theme ist responsive und entspricht somit der „Mobile First“-Philosophie von D8, doch das Design von Bartik wirkt heutzutage etwas veraltet. Aufgrund der vielen Fortschritte, die Drupal seit der Veröffentlichung von Bartik verzeichnen konnte, war es daher nur logisch, ein neues Frontend-Haupt-Theme zu entwickeln, welches die Stärken von Drupal besser zur Geltung bringt. Somit entstand Olivero und wird voraussichtlich in Drupal 9.1 verfügbar sein.
Theme zu Ehren von Rachel Olivero
Bei Drupal ist es schon lange Tradition, die Standard-Themes nach verdienten Programmierern zu benennen. Beispielsweise erhielt Bartik seinen Namen von Jean Bartik, der zu den ursprünglichen Entwicklern von ENIAC-Computern gehörte.
Die Tradition geht nun mit Olivero weiter. Das Theme wurde nach einer Programmiererin namens Rachel Olivero benannt, die sich wiederholt für die Barrierefreiheit von Webseiten einsetzte und dieses Jahr leider verstarb.
Die wichtigsten Funktionen von Olivero
Die wichtigsten Eigenschaften des Themes sind unter anderem das Responsive Design, die Schlichtheit, das professionelle Aussehen, die Barrierefreiheit, Flexibilität der Webseite und noch vieles mehr. Im Folgenden möchten wir zumindest einige seiner zahlreichen Funktionen näher betrachten.
Einhaltung der WCAG AA
Eine der höchsten Prioritäten für die Entwickler des Themes war es, Olivero mit den Richtlinien für barrierefreie Webinhalte (WCAG) in Einklang zu bringen, was durch die Arbeit mit einem Experten-Team sichergestellt wurde. Das Ziel ist es, allen Benutzern die Möglichkeit zu geben, die Webseite mit Olivero problemlos bedienen zu können.
Unterstützung der neuesten Drupal-Funktionen
Für die Schöpfer von Olivero war zudem wichtig, die neuesten Drupal-Funktionen, wie beispielsweise den Layout Builder, “Media embeds”, Second-Level Navigation und noch viele weitere bestmöglich zu unterstützen.
Moderne Farbpalette
Das Farbschema von Olivero mit der hellblauen Grundfarbe wirkt nicht nur deutlich attraktiver und moderner, sondern unterstützt auch das Drupal-Branding. Kombinationen aus dunkleren und helleren Farben tragen zur Barrierefreiheit der Website bei.

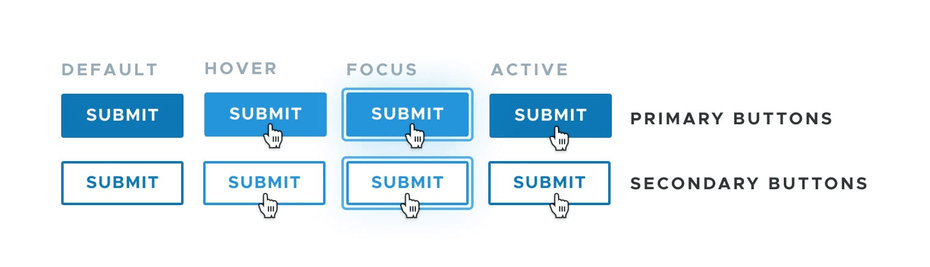
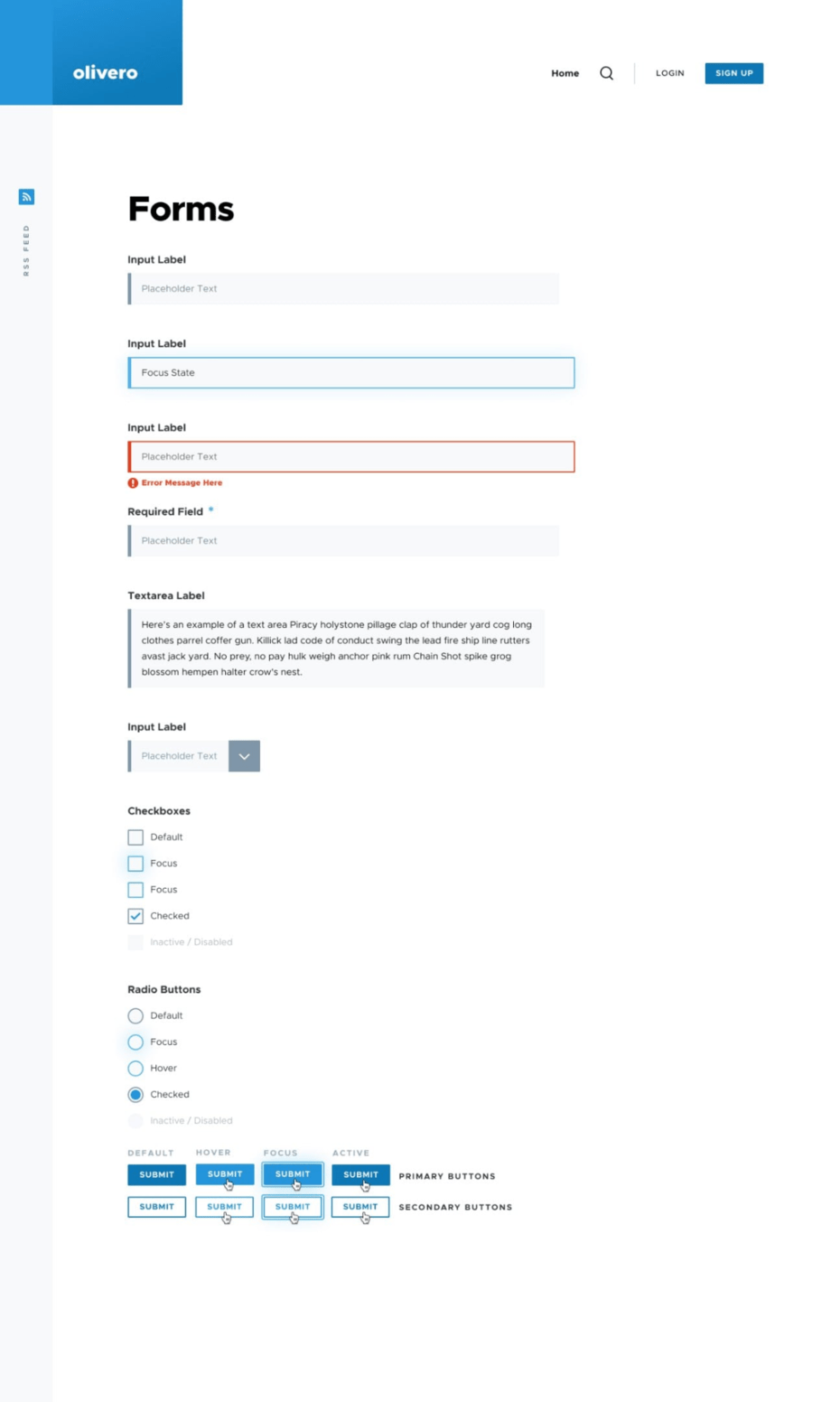
Schlichte aber moderne Formulare und Buttons
Formulare und Buttons sind mit Olivero benutzerfreundlich und barrierefrei. Am linken Rand von Feldern gibt es einen Farbbalken und die Beschriftungen befinden sich oberhalb der Felder, um die Anforderungen für die Barrierefreiheit der Website zu erfüllen. Buttons werden auf zwei verschiedene Arten dargestellt: primär und sekundär.


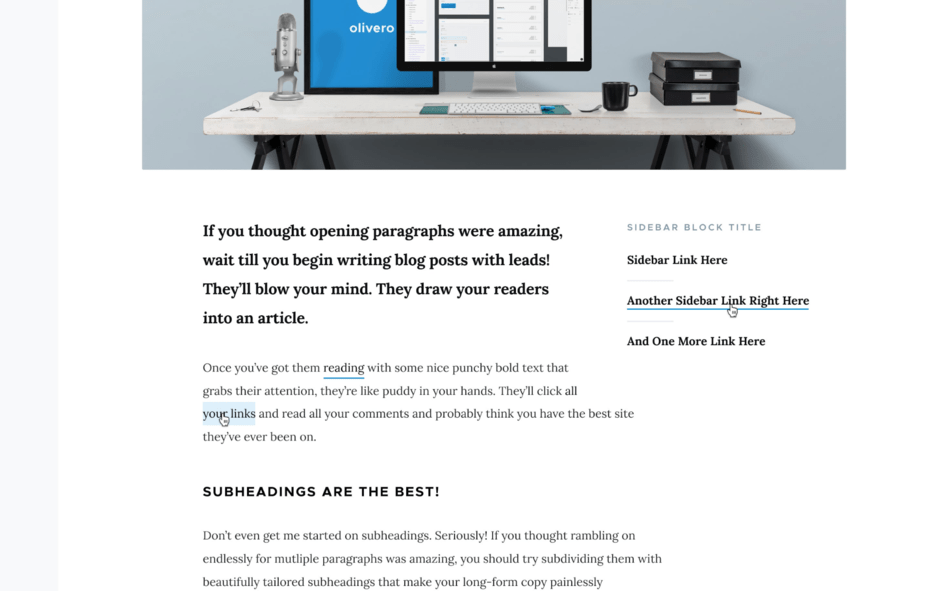
Eine praktische Sidebar-Region
Olivero verfügt über eine Sidebar rechts neben dem Haupt-Content-Bereich der Website, in der beispielsweise verwandte Inhalte hinzugefügt werden können. Durch die Einteilung der verschiedenen Regionen wird der Inhaltsbereich hervorgehoben, während die Sidebar weiterhin als sinnvolle Unterstützung dient.

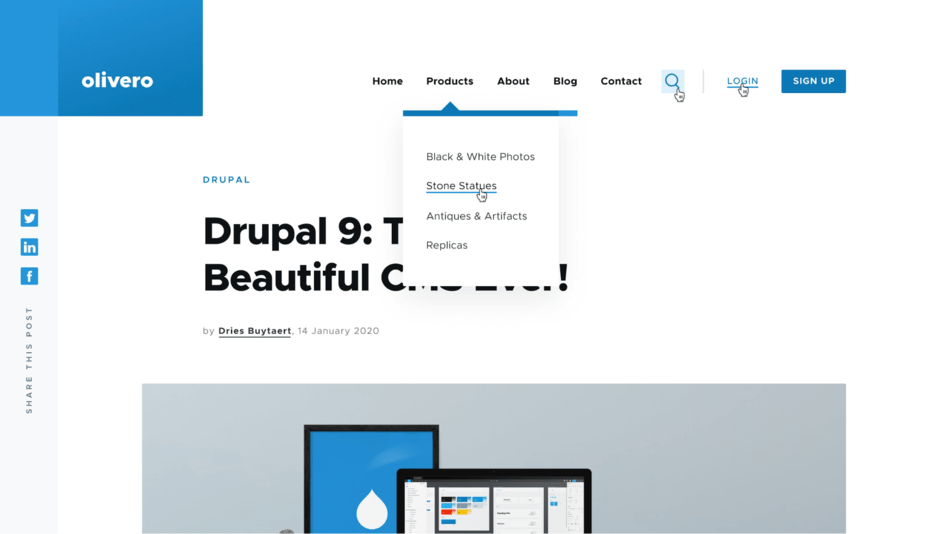
Flexible Header- und Navigationsoptionen
Der Header der Hauptnavigation kann beim Scrollen in ein Hamburger-Menü überführt werden, sodass das Menü auf langen und mobilen Seiten stets zugänglich ist. Auch sekundäre Dropdown-Menüs werden von Olivero unterstützt.

Unterstützung der RTL-Textrichtung (von rechts nach links)
Drupal 8 hatte die Messlatte für mehrsprachigen Support bereits sehr hoch gelegt. Mit Olivero in Drupal 9 soll hier trotzdem nochmal nachgelegt werden.

Aktuell sieht Olivero tatsächlich nach einer deutlichen Verbesserung und einer mittlerweile nötigen Auffrischung des Bartik-Themes aus. Wir freuen uns bereits auf “Das schönste CMS aller Zeiten!” und sind schon gespannt, es in Drupal 9 ausprobieren zu können.