Der Satz, der mich gerade umtreibt und dazu gebracht hat, diesen Artikel zu schreiben, lautet “ALL sites that are NOT mobile friendly will be rated as Fails to Meet”. Klingt irgendwie bedrohlich. Und eventuell ist es das für Sie auch. Lassen Sie mich erklären, was ich meine.
Googles neue "Anleitung"
Dass Google alle Suchergebnisse rein automatisch nach Algorithmen erstellt, ist inzwischen ein hinfälliger Mythos. Vielmehr ist seit ein paar Jahren bekannt, dass Google Mitarbeiter einstellt, die Suchergebnisse manuell prüfen. Deren Einschätzungen und Bewertungen fließen (zu einem unbekannten Prozentsatz) in die Gesamt-Bewertung der Güte bzw. das Ranking der Webseiten mit ein. Man kann das vergleichen mit der manuellen Eintragung einer Webseite in Verzeichnisse wie DMOZ1.
Damit diese Mitarbeiter nicht ausschließlich subjektiv entscheiden, stehen ihnen Richtlinien von Google (Google Quality Rater Guidelines) zur Verfügung, die leider nicht öffentlich zugänglich sind. Wenn, dann werden sie “geleaked”, also unerlaubterweise von Dritten veröffentlicht.
Sobald die Guidelines öffentlich sind, werden sie in der “SEO-Welt” analysiert und nach Möglichkeiten durchsucht, wie diese neuen Informationen über die Bewertung durch Google bei ihren Projekten helfen könnten. SEO ist nunmal eine Indizienwissenschaft und so sind Suchmaschinenoptimierer für jede konkrete Hilfe dankbar.
EAT und mobile friendly
Solche und weitere Begriffe tauchen in den Richtlinien für Bewerter auf. Ich möchte diese beiden kurz erläutern:EAT steht für “expertise, authoritativeness and trustworthiness” (Expertise, Autorität und Vertrauenswürdigkeit Quelle) - und das Fehlen derselben. Schon 2013 wurden diese Faktoren in die Bewerter-Guidelines mit aufgenommen. Webseiten-Betreiber haben dieses auch als Panda-Update2 erlebt und wurden für mangelnde Qualität teilweise erheblich abgestraft.
mobile Ansicht der arocom-Seite
Man könnte es so ausdrücken, dass "mobile friendly" Webseiten und Anwendungen, aber auch einzelne Inhalte (Bilder, Videos etc.) bezeichnet, die für eine gute User Experience3 auf einem mobilen Gerät sorgen. Dabei müssen Sie verschiedene Schwachstellen von mobilen Geräten beachten:
- Mobile Geräte haben ein kleineres Display: Inhalte können nicht immer voll angezeigt werden oder werden so stark verkleinert, dass der Betrachter keinen Nutzen davon trägt.
- Lange Ladezeiten durch langsameren Internetzugang unterwegs: Noch nicht überall gibt es Glasfasertechnologie, Open-WLAN oder LTE. Sogar und vor allem in Großstädten müssen sich Smartphone-User mit niedrigen Geschwindigkeiten zufrieden geben, da sich zu viele Nutzer eine Funkzelle teilen.
- Schwierigkeiten bei der Usability4: Die Dateneingabe z. B. ist oft sehr schwer, da man auf den kleineren Displays daneben drücken kann. Und wer sich vertippt, hat mitunter große Schwierigkeiten, den Fehler überhaupt zu finden. Hier hilft, vor allem bei Standard-Eingabemasken, eine Autovervollständigung. Auch die Navigation ist oft zu klein, um den richtigen Punkt auszuwählen. Hier kann eine bessere Anordnung von Inhalten die User Experience stark verbessern.
- Verwendung von nicht unterstützten Techniken: Damit ist vor allem das allseits immer unbeliebter werdende Flash gemeint. Apples iOS ließ Flash aus Sicherheitsgründen noch nie zu. Anwendungen oder Webseiten mit Flash sind also nicht mobile friendly.
Google sagt (und da werden die meisten zustimmen): Ein mobiles Gerät soll mir die Nutzung des mobilen Internets erleichtern und sie nicht erschweren - und das besonders unterwegs.
“Mobile friendly” wurde gerade in den aktuellen Google Quality Rater Guidelines von Oktober 2015 eingefügt. Viel mehr noch: Google hat seine Guidelines für dieses Thema neu aufgelegt! Doch warum ist Google dieses Kriterium so wichtig? Zwei Fakten erklären diese Tatsache: Zum einen will Google seinen Android-Nutzern möglichst gute Ergebnisse präsentieren. Zum anderen steigt die Nutzung mobiler Geräte in den letzten Jahren kontinuierlich an, sinkt auf Desktop-Ebene jedoch fast gleichförmig. Und das vor allem für Suchanfragen mit einer (vermutlichen) Kaufabsicht.
Laut Searchmetrics hat die weltweite Nutzung mobiler Geräte im August 2015 fast einen Marktanteil von 40% erreicht. Die Desktop-Nutzung liegt inzwischen bei ca. 55%, lag sie noch vor 2 Jahren bei knapp 80%. Weiter zeigt der Dienstleister auf, dass zwischen April 2015 und September 2015 der Anteil an mobile friendly Seiten unter den Top 100 von 76% auf nun 90% gestiegen ist. Nochmal: In nur 5 Monaten!
Die heutige Nutzung des mobilen Internets zeigt auch, dass sich die Umstellung auf mobile friendly lohnt: Die Suche nach “Nike Air Force” soll bei einem monatlichen Suchvolumen von ca. 75.000 zu 65% von Mobilgeräten (exklusive Tablets) aus getätigt worden sein. Die Desktop-Suche umfasst gerade mal 25%.
Google profitiert davon, dass Webseiten mobile friendly sind, denn dann verbessert sich auch die User Experience der Google-Nutzer. Und bei einer Kaufabsicht steigt natürlich auch der Umsatz bei der Verwendung von Google AdWords, die übrigens direkt auf Mobilgeräte geschaltet werden können.
EAT + mobile friendly = Needs Met Ranking
Laut TheSEMPost sollen die Bewerter mobile Suchergebnisse aus der “Panda-Perspektive2” betrachten: Ist die Seite qualitativ wertig? Diese Frage kann mit der EAT-Herangehensweise beantwortet werden. In Verbindung mit der Bewertung für mobile friendly wird daraus das Bewertungsmodell “Needs Met Rating”: Wie hilfreich und befriedigend ist das Suchergebnis für den mobilen Nutzer?
Anhand dieses Modells sollen die Mitarbeiter ein mobiles Suchergebnis für eine mobile Suchanfrage bewerten. Denn die Suchergebnisse auf mobilen Geräten unterscheiden sich teilweise deutlich von denen, die Sie auf Ihrem Desktop angezeigt bekommen. Google teilt das Needs Met Rating in 5 Stufen ein:
1. Fully Meets
Höchstmögliche Bewertung. Dieses Suchergebnis bietet eine perfekte Antwort auf die Suchanfrage. Für alle oder zumindest die allermeisten Nutzer würde keine weitere Information benötigt, um sie vollends zufrieden zu stellen bzw. ihnen zu helfen.

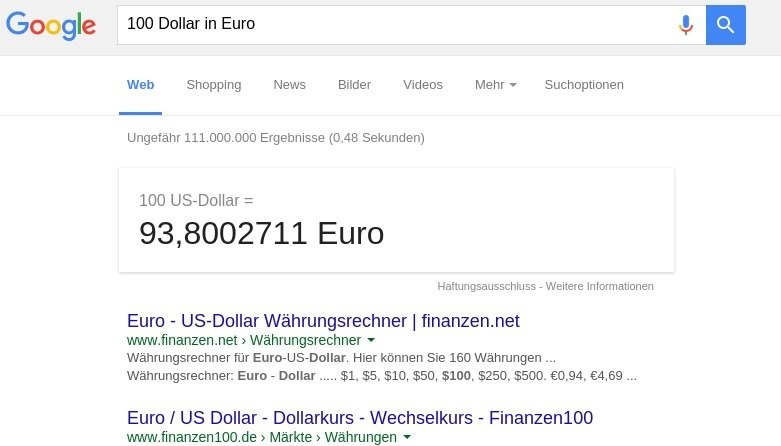
Wer beispielsweise nach “100 Dollar in Euro” sucht und als erstes Ergebnis das featured Snippet5 mit dem aktuellen Wechselkurs geliefert bekommt, hätte ein Fully Met vor sich. Google gibt jedoch zu, dass bei vielen Suchanfragen nur schwerlich ein Fully Met gegeben werden kann, da die Suchanfragen dafür sehr spezifisch sein müssen. Daher soll im Zweifel die nächst niedrigere Bewertungsstufe gewählt werden.
2. Highly Meets
Diese Suchergebnisse sind schon ziemlich gut, aber eben nicht alleine vollumfänglich befriedigend. Der Nutzer wird wahrscheinlich noch andere Suchergebnisse aufsuchen.
Das liegt zum einen daran, dass die Suchanfrage nicht spezifisch genug gestellt und z. B. die Suchintention nicht eindeutig erkannbar ist. Oder das Suchwort ist ein “Homonym"6 und der Kontext zeigt nicht deutlich, um welche Bedeutung des Wortes es sich handelt.
3. Moderately Meets
Solche Suchergebnisse sind für viele Nutzer hilfreich, besitzen also grundsätzlich eine gute Qualität. Mankos dieser Ergebnisse wären z. B., dass sie nicht aktuell (genug), umfassend (genug) oder von einer als (genügend) maßgebenden Quelle stammen. Dazu gehören Fachartikel, die mehrere Jahre alt sind und daher (vermutlich) nicht mehr aktuell.
4. Slightly Meets
Sie besitzen eine niedrige Qualität, sind augenscheinlich nicht aktuell, die Seiten sind “verwahrlost” und ungepflegt und/oder zu allgemein oder zu spezifisch für diese Anfrage. Die User Experience dürfte hier für die wenigsten Benutzer gut sein.
Zum Verständnis: Es geht bei der Bewertung immer um einzelne Seiten und nicht Ihre komplette Webseite! So kann auch ein Artikel auf Wikipedia über zu wenig Qualität verfügen und wird dann schlecht bewertet. Einer der Gründe, warum Wikipedia jetzt schon nicht mehr bei allen Suchanfragen auf Platz 1 in den Ergebnissen gelistet wird.
5. Fails to meet
Die schlechteste Bewertung. Das, was mir die ganze Zeit durch den Kopf geht. Denn für Sie ist wichtig, dass Google in seine Guidelines geschrieben hat, dass ALLE Seiten, die NICHT mobile friendly sind, direkt als Fail to meet bewertet werden sollen.
Was heißt das für Sie?
Machen Sie es wie die 90% der Top 100-Seiten, die oben beschrieben sind: Machen Sie Ihre Webseite mobile friendly. Damit vermeiden Sie nicht nur, dass Ihre Seite aus den Ergebnissen gefiltert wird, sondern Sie bieten Ihrer wachsenden Zahl an mobilen Besuchern auch eine wesentlich bessere User Experience. Und die ist Gold wert.
Es gibt hierfür mehrere Ansätze: Zum einen können Sie extra auf Mobilgeräte zugeschnittene Webseiten in einer Subdomain platzieren. Die könnte dann m.ihreseite.de oder mobil.ihreseite.de heißen. Vorteil: Sie können zwei unabhängige Webseiten erstellen, um dem Maximum aller Kunden auf Mobilgeräten wie auch Desktop eine gute User Experience zu bieten. Der Nachteil: Das bedeutet auch doppelte Pflege.
Der zweite Ansatz ist “responsive Webdesign”, bei dem Ihre Webseite auf allen Bildschirmgrößen “gut aussieht”. Sicherlich haben Sie schon solche Seiten gesehen, bei denen die Anordnung der Elemente für das jeweilige Gerät optimiert ist. Der Vorteil liegt darin, dass Sie Inhalte nur einmal erstellen müssen. Der Nachteil ist jedoch, dass mobile Nutzer teilweise mit ganz unterschiedlichen Intentionen im mobilen Netz surfen als Desktop-Benutzer.
In jedem Fall sollten Sie prüfen, wie Sie für Ihre Besucher die beste User Experience bieten können und demnach entscheiden, welchen Ansatz Sie wählen. Ihre Webagentur kann Sie hierzu beraten.
Fazit
- Der Trend geht weiter zur mobilen Nutzung des Internets
- Google wird immer mehr auf mobile Bedürfnisse eingehen
- mobile friendly ist Ihre Webseite, wenn sie auf kleinen Bildschirmen gut dargestellt wird, eine kurze Ladezeit hat, ohne Technik wie Flash auskommt und dem Besucher die mobile Nutzung erleichtert, statt sie zu erschweren. Testen Sie Ihre Webseite hier.
- Achten Sie bei Ihrer Website, ob für Desktop oder mobil, darauf, dass Sie eine bestmögliche User Experience bieten. Wie Gary Illyes es formuliert hat: “Wievielen Besuchern habe ich heute geholfen?” statt “Wieviele Besucher hatte ich heute?”
Übrigens: Mit Designs von unseren Webdesignern aus Stuttgart wird Ihre Webseite zu 100% mobile friendly! Rufen Sie uns an!
1 DMOZ: Ein Open Directory Project, also ein freies Verzeichnis, das manuell gepflegt wird.
2 Panda Update: Google hat eine Reihe von Updates erstellt, die die Qualität der Suchergebnisse steigern sollen. Unter dem Namen Panda sind das unter anderem Filter, die qualitativ schlechte Seiten abstrafen und somit deren Ranking absenken.
3 User Experience: Das Erlebnis und die Erfahrung, die ein Nutzer mit z. B. einer Webseite macht, wenn er mit ihr interagiert.
4 Usability: Benutzerfreundlichkeit. Bezieht sich auf die Interaktion eines Nutzers mit einer Webseite oder Anwendung.
5 featured Snippet: “Google Antworte” aus einer anderen Quelle, die in einer Art Box über den restlichen Suchergebnissen angezeigt wird.
6 Homonym: Gegenteil zu Synonym. Ein Wort hat mehrere Bedeutungen, z. B. Golf als das Automodell Golf oder als der Golfstrom.