Achtung "angestaubt"!
Dieser Artikel ist bereits ein wenig veraltet und kann Informationen enthalten, die nicht mehr dem aktuellen Stand des Themas entsprechen.
Sicher haben Sie auch schon gehört, dass Ihre Webseite "mobile friendly" sein muss. Vermutlich haben Sie dann auch Begriffe wie “Responsive Design” oder “Adaptive Design” gehört. Eventuell sogar auch “fixed Layout” und “fluid Layout”. Das andere Extrem sind Megadisplays, auf denen Ihre Webseite ebenso gut aussehen sollte. Um Ihre Webseite für alle Bildschirmauflösungen zu optimieren, gibt es verschiedene Methoden.
Wir wollen Ihnen in diesem Artikel erklären, welche Möglichkeiten es gibt, deren Vor- und Nachteile besprechen und Ihnen Tipps für die Wahl Ihrer besten Lösung geben.
Warum mobile friendly?
Gemäß der ARD-ZDF-Onlinestudie ist die mobile Nutzung des Internets in 2015 weiter gestiegen. Inzwischen nutzen 55% der Deutschen täglich das mobile Netz - das sind 5% mehr als noch in 2014. Die meisten Nutzer sind zwischen 14 und 29 Jahren alt (48%), die Altersgruppe 30-49 macht 23% aus.
Das mobile Internet wird vor allem zum Abrufen und Versenden von E-Mails oder Messengernachrichten genutzt. Direkt danach kommt aber die Informationssuche und das Lesen von Artikeln.
Im Oktober 2015 hat Google seinen “Quality Raters Guide” veröffentlicht, welcher einen “Mobile Rewrite” erlebt hatte. Dort zu lesen ist, dass Webseiten, die nicht mobile friendly sind (sich also nicht den Gegebenheiten eines mobilen Gerätes anpassen), schlecht bewertet werden. Somit kann es durchaus zu Rankingverlusten in den mobilen Suchergebnissen für nicht optimierte Webseiten kommen.
Sie sehen: Es gibt einige Gründe, die eigene Seite für mobile Geräte zu optimieren. Wir haben über 100 Seiten aus verschiedenen Branchen geprüft und mussten feststellen, dass nur etwa 49,1% der Webseiten mobile friendly, bzw. für alle Bildschirmauflösungen optimiert waren. Offenbar wurde das Potential noch nicht flächendeckend ausgeschöpft.
Welche Möglichkeiten gibt es?
Die Entwickler sind sich nicht einig über die verschiedenen Bezeichnungen. Viele verwenden den Begriff “Responsive Webdesign” und meinen damit die generelle Anpassungsfähigkeit der Webseite für unterschiedliche Ausgabegeräte, ohne dabei an die technische Umsetzung zu denken. Andere gehen davon aus, dass Responsive Design ein “Fluid Layout” verwendet während der Begriff “Adaptive Design” mit fixem Layout gleichgestellt wird. Das Wording ist hier noch nicht festgeschrieben und je nach technologischem Fortschritt werden sich die Begrifflichkeiten sicherlich noch ändern.
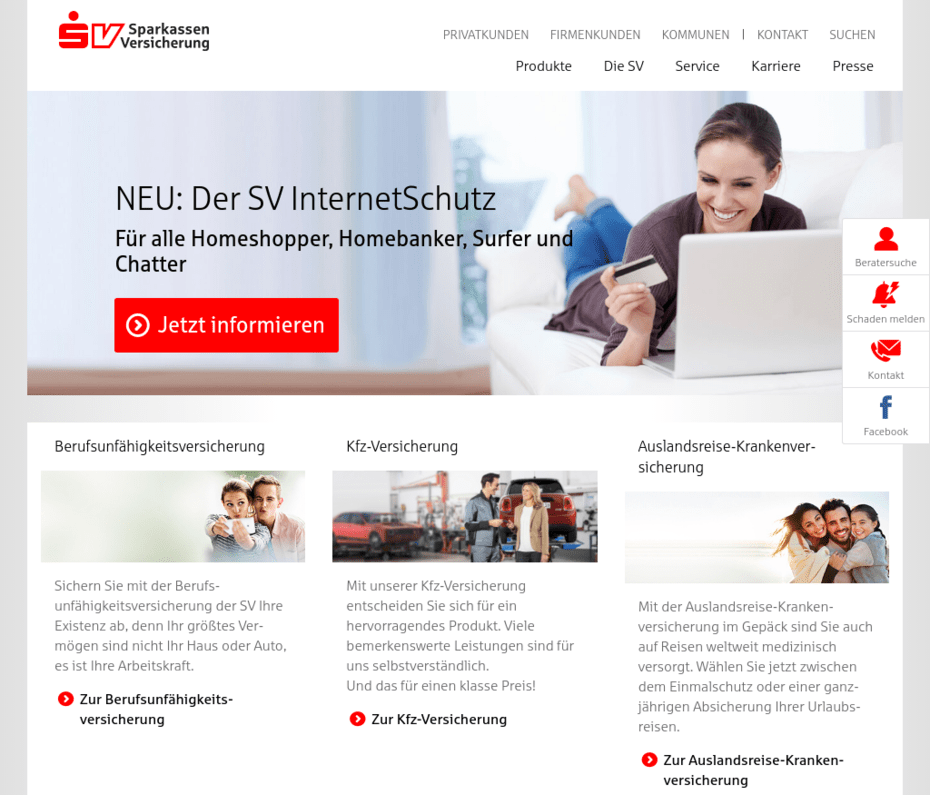
Zum heutigen Technikstand können wir uns am besten mit den Definitionen auf https://liquidapsive.com/ anfreunden. Der Ersteller, Nicholas Davison, unterscheidet zwischen Adaptive Design und Responsive Design sowie Static (fixed) Layout und Liquid (fluid) Layout:Statische / fixe Layouts entsprechen den “alten Webseiten”, wie sie bislang entwickelt wurden. Sie sind dadurch gekennzeichnet, dass die Änderung der Bildschirmgröße keine Änderung am Layout hervorruft. Hier werden den Elementen Größen in (absoluten) Pixelangaben vergeben. Das Problem ist, dass man bei kleinen Bildschirmen horizontal scrollen muss, um alle Inhalte sehen zu können.
Hier ein Beispiel für ein statisches Layout:

Liquid / Fluid Layouts passen sich je nach Bildschirmgröße fließend an. Die Größenangaben erfolgen hier durch Prozentwerte. Statt z. B. einem Kasten die Breite 500 px zuzuweisen, wird hier die Breite von 25% (der Gesamtbreite) angegeben. Das Problem hierbei ist, dass sehr große und sehr kleine Browserfenster zu unschönen Verzerrungen führen, wenn die Seite nicht für diese Größen designed wurde.Hier ein Beispiel für diese unschönen Verzerrungen:

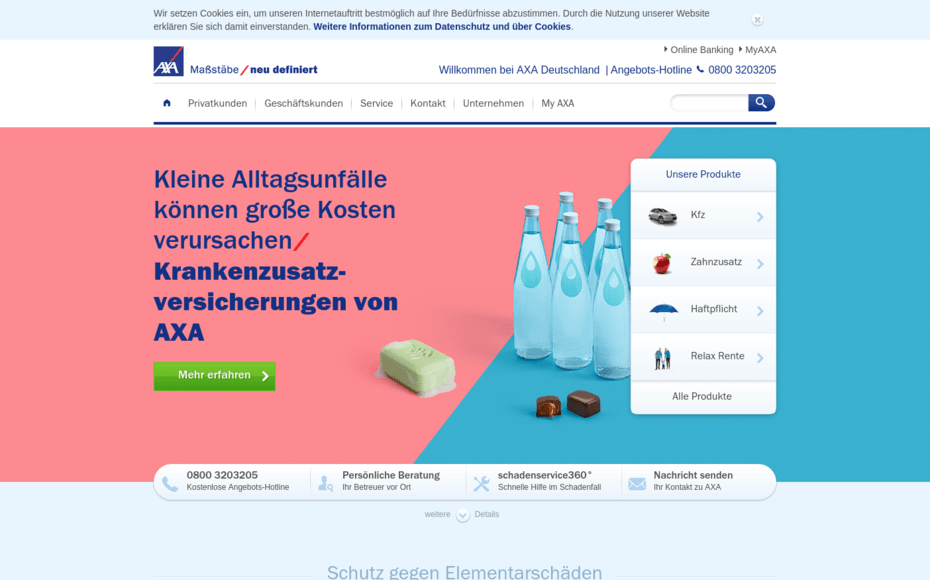
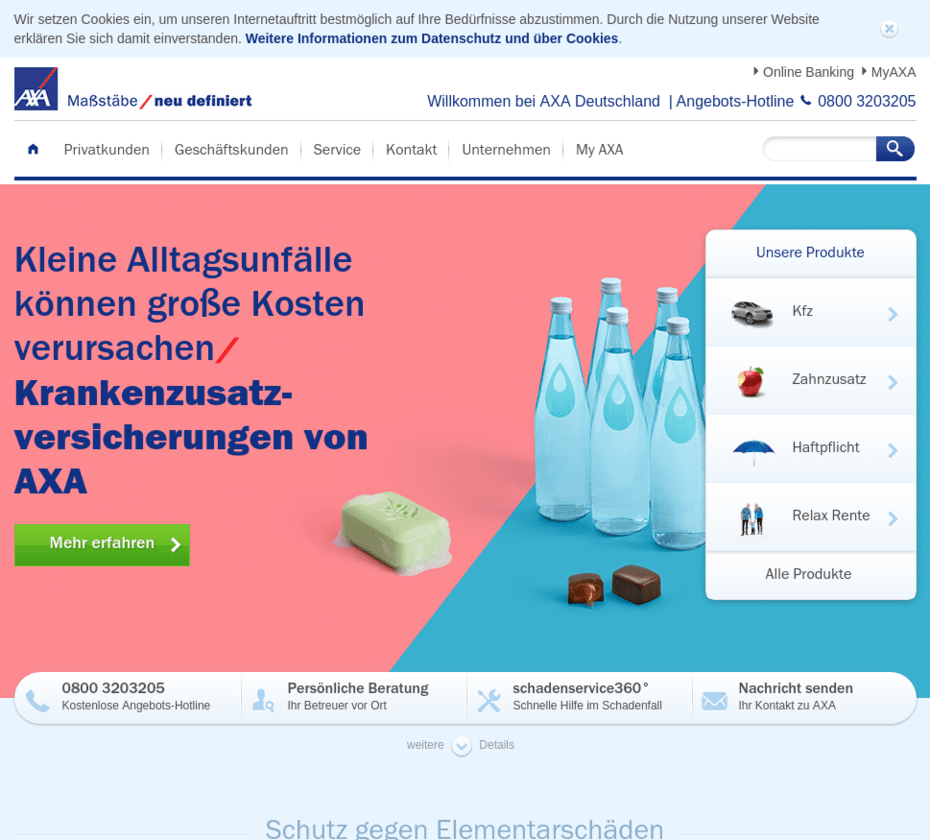
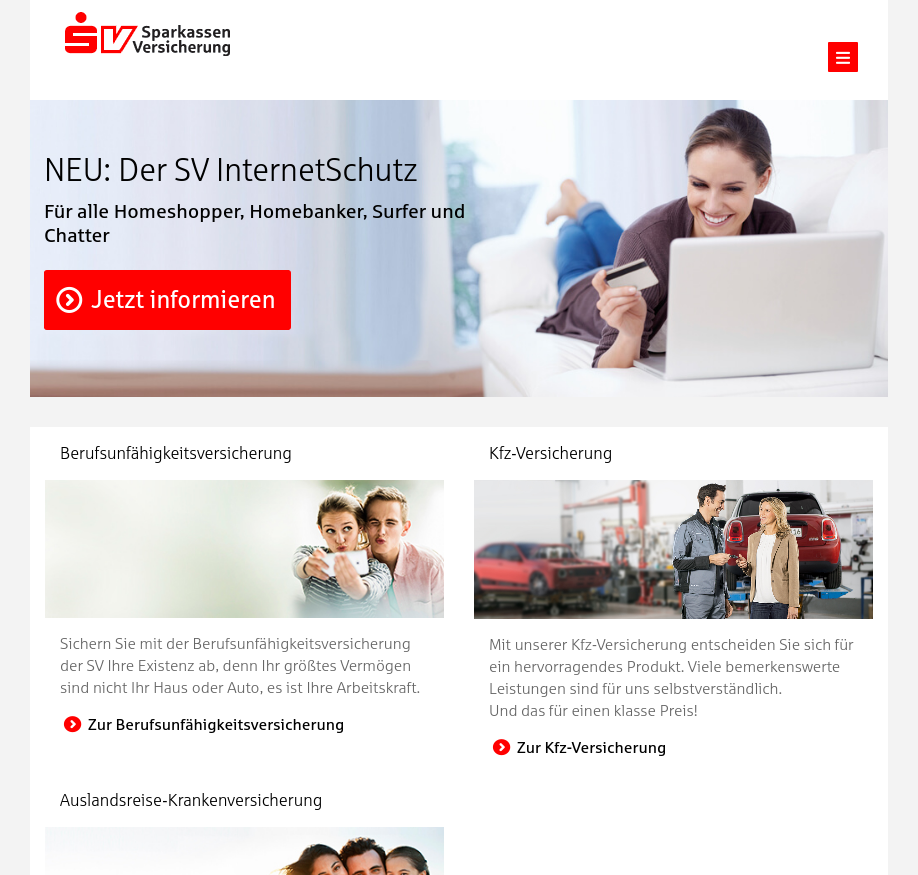
Adaptive Design ist durch verschiedene Breakpoints für verschiedene Auflösungen charakterisiert. Für jeden Breakpoint wird ein neues, statisches Layout geladen. Während ein Layout aktiv ist, ändert sich daran nichts, wenn die Fenstergröße verändert wird. Sobald die Fenstergröße den Breakpoint unterschreitet, wird ein neues Layout geladen. Der Layoutwechsel geschieht dabei ruckartig, da diese Methode im Grunde eine Serie von statischen Layouts verwendet.Hier ein Beispiel für eine Seite, die adaptiv designed wurde:


Es ändert sich bei der Verkleinerung nur der Randabstand rechts und links. Die Elemente auf der Seite jedoch bleiben gleich. Sobald diese Größe unterschritten wird, wird ein neues Layout geladen:

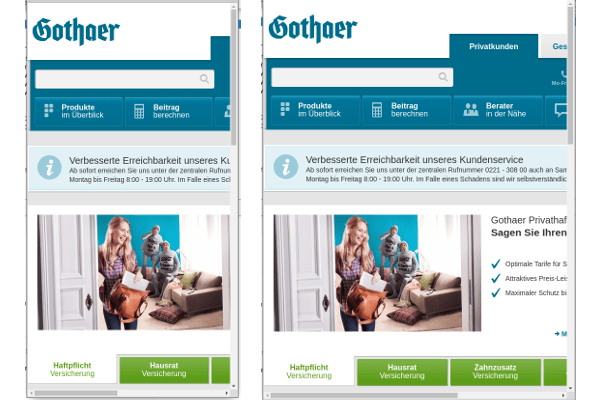
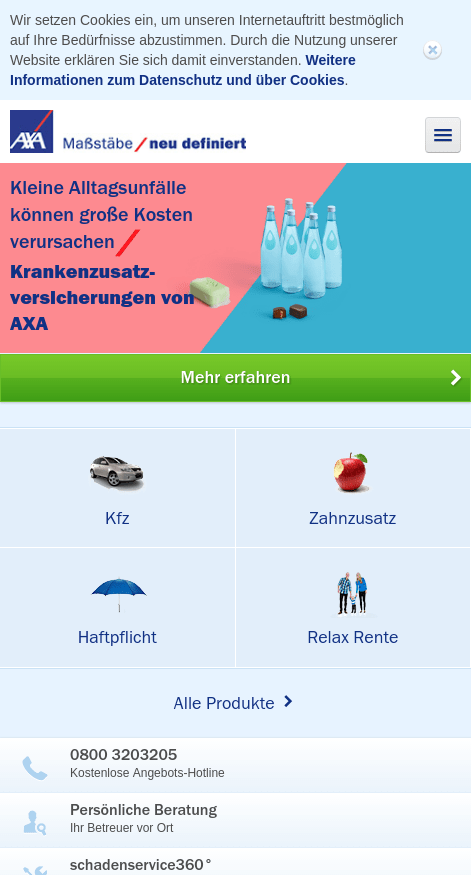
Responsive Design nutzt ebenso Breakpoints für verschiedene Auflösungen. Allerdings verwendet die Methode eine Serie von Fluid Layouts: Während ein Layout aktiv ist, ändert sich der Inhalt fließend entsprechend der Bildschirmgröße. Sobald aber ein Breakpoint unterschritten wird, wird auch ein neues Layout geladen. Hier ein Beispiel für ein Responsive Design:


Innerhalb dieses Layouts passen sich die Elemente der Bildschirmgröße an. Sobald der Breakpoint unterschritten wird, wird das nächste Layout geladen. Der Inhalt der Seite besteht nicht mehr aus 3 sondern 2 Spalten:

Welche Branchen verwenden welche Methoden?
In unserer Studie, in der unsere Webdesigner aus Stuttgart über 100 Webseiten geprüft haben, hatten 50,9% starre Designs. Die restlichen 49,1% verteilen sich mehr auf Responsive Design:
| Branche | starres Design | Responsive Design | Adaptive Design |
|---|---|---|---|
| Elektroindustrie | 64% | 21% | 15% |
| Versicherungen | 8% | 60% | 32% |
| Banken | 49% | 28% | 23% |
| Einzelhandel | 56% | 28% | 16% |
| Online-Shops | 61% | 35% | 4% |
| Autohersteller | 52% | 40% | 8% |
| Autohändler | 58% | 40% | 2% |
| Agenturen | 52% | 48% | 0% |
| Bildungseinrichtungen | 74% | 16% | 10% |
| Verlage | 35% | 61% | 4% |
| gesamt | 50,9% | 37,7% | 11,4% |
Welche Methode ist für mich die bessere?
Die Vorteile von Adaptive Design liegen vor allem in der Einfachheit:
- Feste Abmessungen erlauben, dass mit Bildbearbeitungsprogrammen designt werden kann.
- Dadurch ist der Kommunikationsaufwand sehr gering
- Die technische Komplexität ist gering.
- Jedes Layout kann optimal auf seinen Auflösungsbereich zugeschnitten werden, was die User Experience verbessert.
- Geringer Zeit- und Arbeitsaufwand
- Das Testen der Seite ist sehr einfach
Die Nachteile sind die der “herkömmlichen” starren Webdesigns, vor allem aber:
- Nicht alle Auflösungen bzw. Geräte können beim Design berücksichtigt werden, sodass die Darstellung bei manchen Geräten nicht perfekt ausfällt.
Wenn dieser Nachteil für Ihre Webseite nicht so erheblich ist, kann diese Form der anpassungsfähigen Webseite für Sie Sinn machen. Wenn diese Methode richtig umgesetzt wird, können Ihre Besucher von einer ausgezeichneten User Experience und Usabilityprofitieren.
Die Vorteile von Responsive Design liegt in der Universalität:
- Automatische Anpassung an jede beliebige Fenstergröße.
- Keine Platzverschwendung im Fenster.
- Sie müssen sich keine Gedanken um zukünftige Geräte und deren Auflösungen machen, da auch dort die Anpassung funktioniert.
Die Nachteile liegen in der Komplexität:
- Es kann nicht mit einfachen Mockups gearbeitet werden. Oft müssen für den Kunden Prototypen gebaut werden, die veranschaulichen, wie sich die Seite und ihre Elemente verhalten.
- Gestaltung, technische Umsetzung und Anpassung der Inhalte sind komplexer.
- Die Umsetzung ist aufwendiger.
Beim Responsive Design stehen die Inhalte im Vordergrund, nicht das Gerät. Sie sollten sich für diese Methode entscheiden, wenn Sie technisch auf der sicheren Seite sein wollen.
Gerne können wir Sie bei Ihrem Projekt unterstützen, wenn Sie Ihre Webseite für alle Bildschirmauflösungen optimieren möchten. arocom hat auch mit High-Traffic-B2B-Websites aus der Industrie Erfahrung und berät Sie für die optimale Umsetzungsmethode und begleitet Sie durch das gesamte Projekt.